
MoonRanger
A mission control interface for the first micro-rover to explore ice on the Moon.
TIMELINE
Spring 2022
TYPE
UX Design / PM
TEAM
Bennett Huffman, Dina Razek, Katrina Hu, Lauren park

MoonRanger
A mission control interface for the first micro-rover to explore ice on the Moon.
TIMELINE
Spring 2022
TYPE
UX Design / PM
TEAM
Bennett Huffman, Dina Razek, Katrina Hu, Lauren park

MoonRanger
A mission control interface for the first micro-rover to explore ice on the Moon.
TIMELINE
Spring 2022
TYPE
UX Design / PM
TEAM
Bennett Huffman, Dina Razek, Katrina Hu, Lauren park
Overview
Overview
Overview
Problem
The MoonRanger team at Carnegie Mellon's Robotics Institute is building a rover to explore ice on the lunar south pole. They need an interface that will allow operators to work efficiently and effectively during limited communication windows.
Problem
The MoonRanger team at Carnegie Mellon's Robotics Institute is building a rover to explore ice on the lunar south pole. They need an interface that will allow operators to work efficiently and effectively during limited communication windows.
Solution
We created a mission control interface that allows the various operators to complete their tasks quickly, with built-in error prevention and empathy for the operator experience.
Solution
We created a mission control interface that allows the various operators to complete their tasks quickly, with built-in error prevention and empathy for the operator experience.
Sneak Peek
Sneak Peek
Sneak Peek



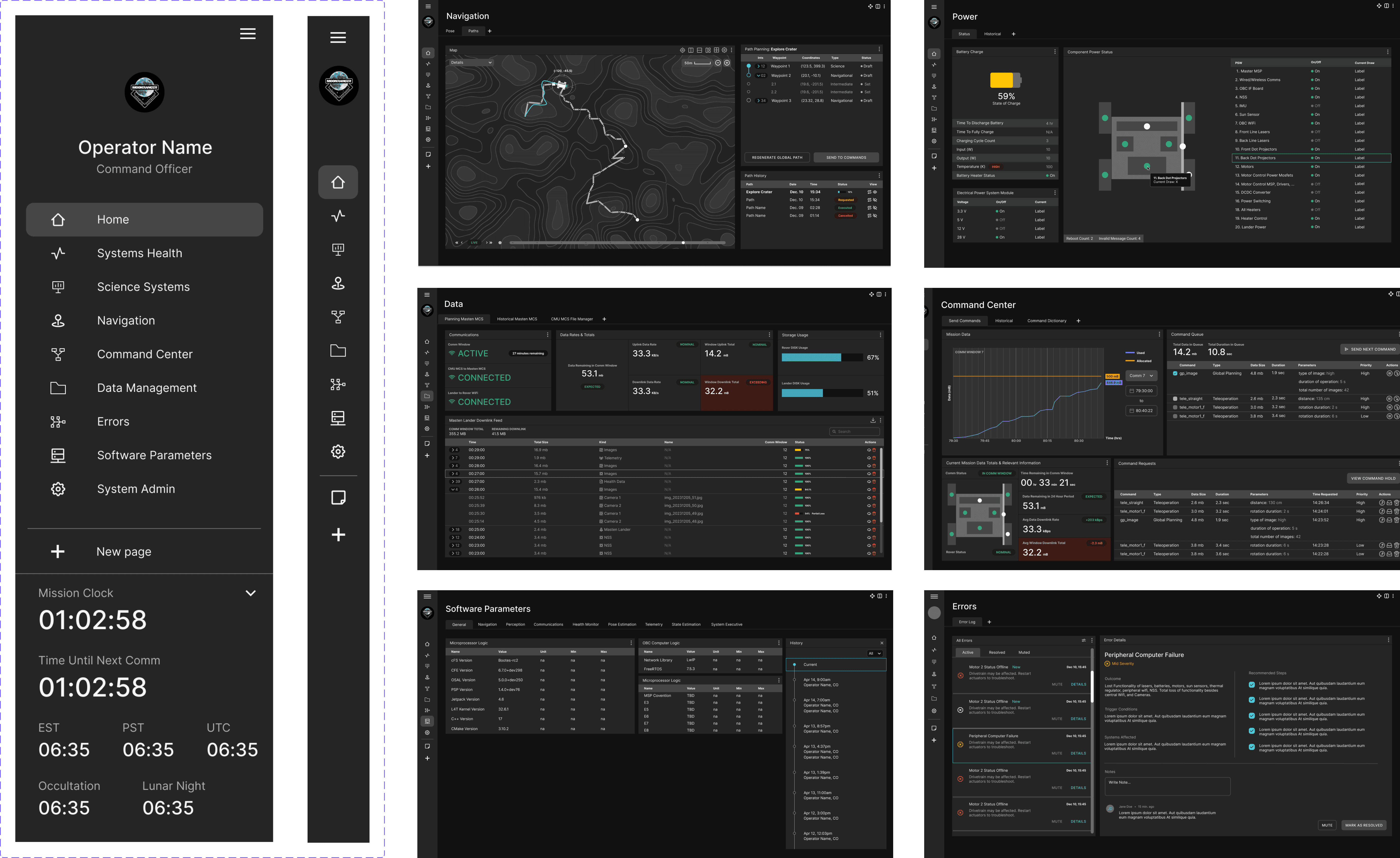
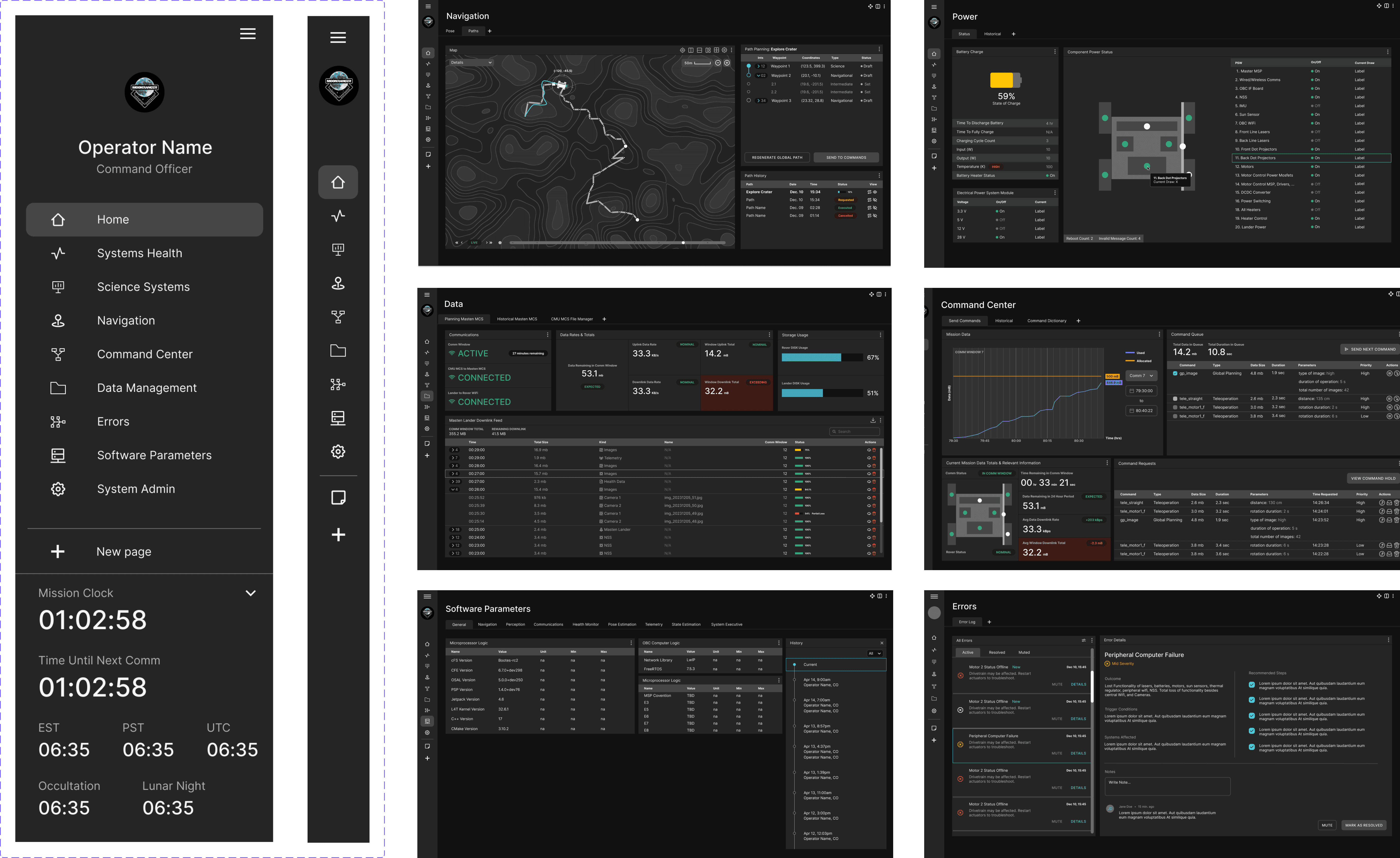
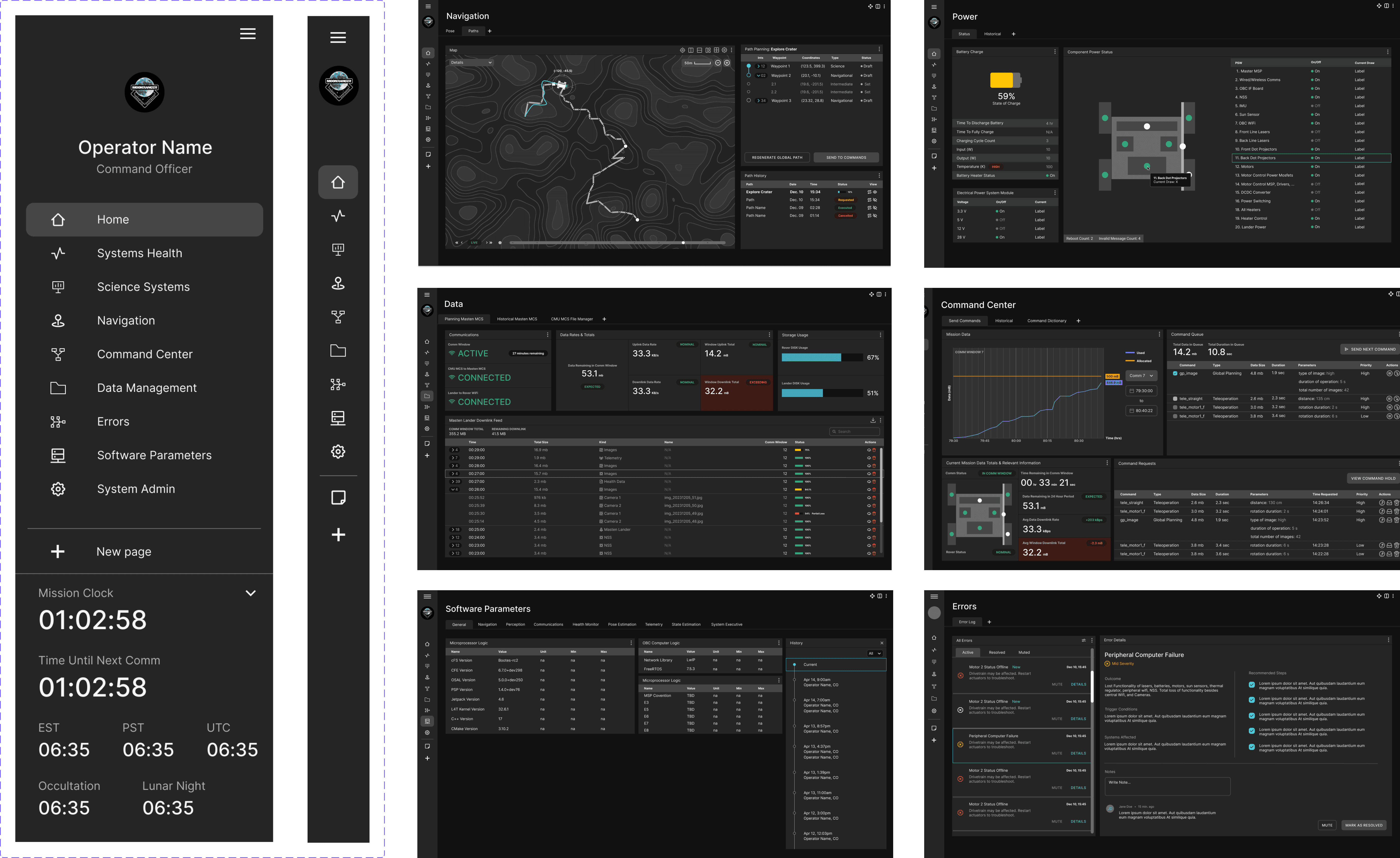
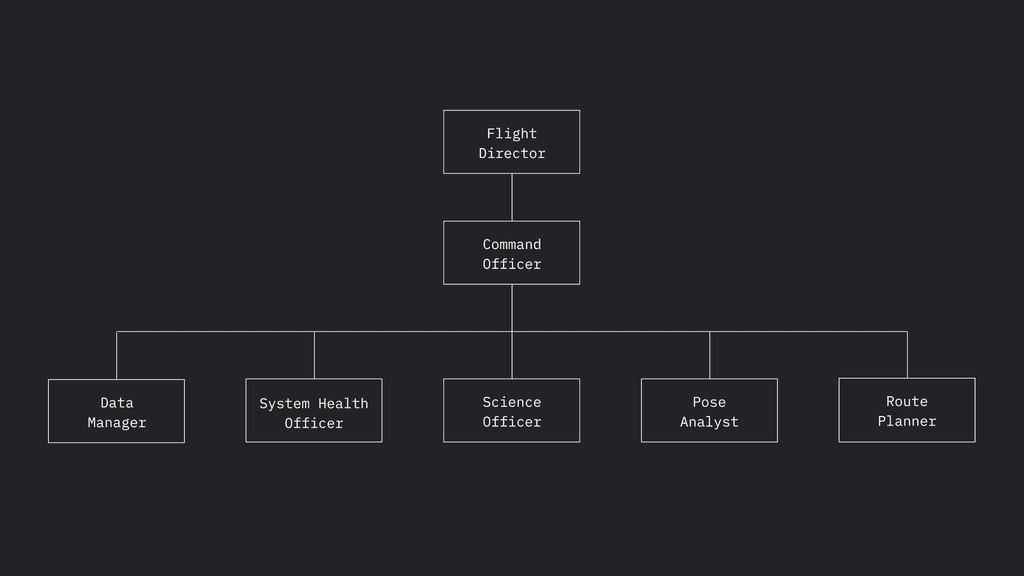
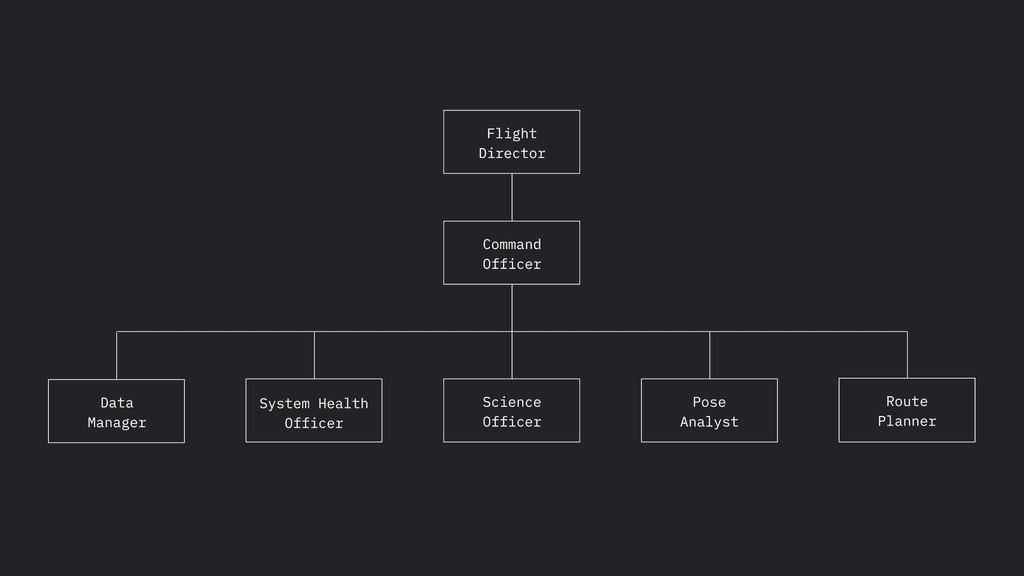
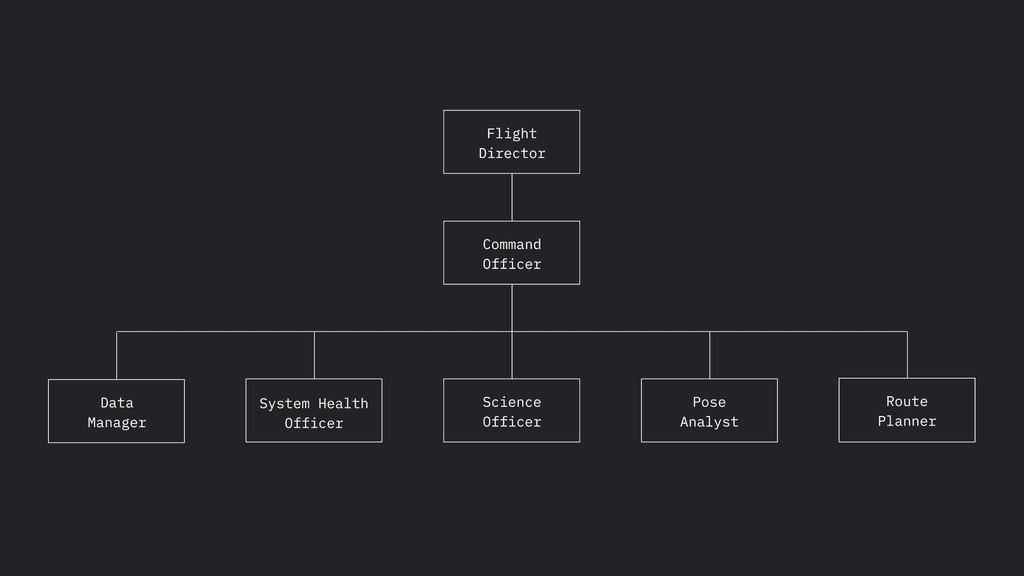
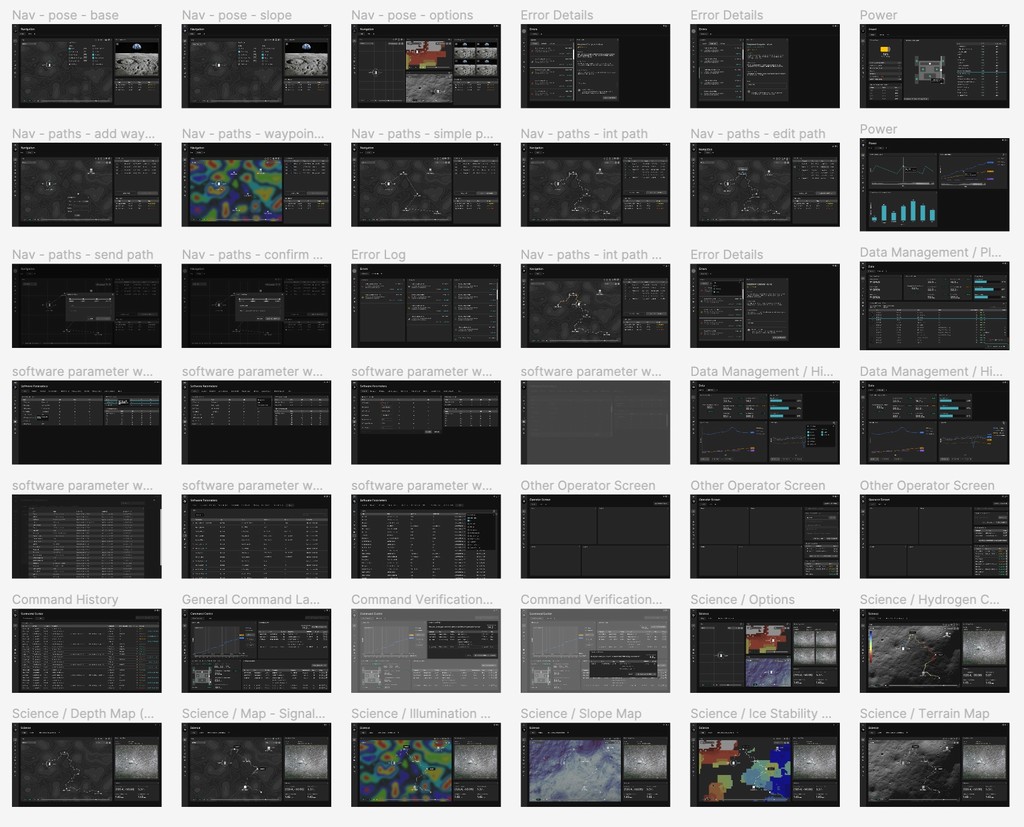
Optimized Architecture
Operators each have dedicated screens for their responsibilities, but maintain access to relevant information.
Operators each have dedicated screens for their responsibilities, but maintain access to relevant information.
Operators each have dedicated screens for their responsibilities, but maintain access to relevant information.
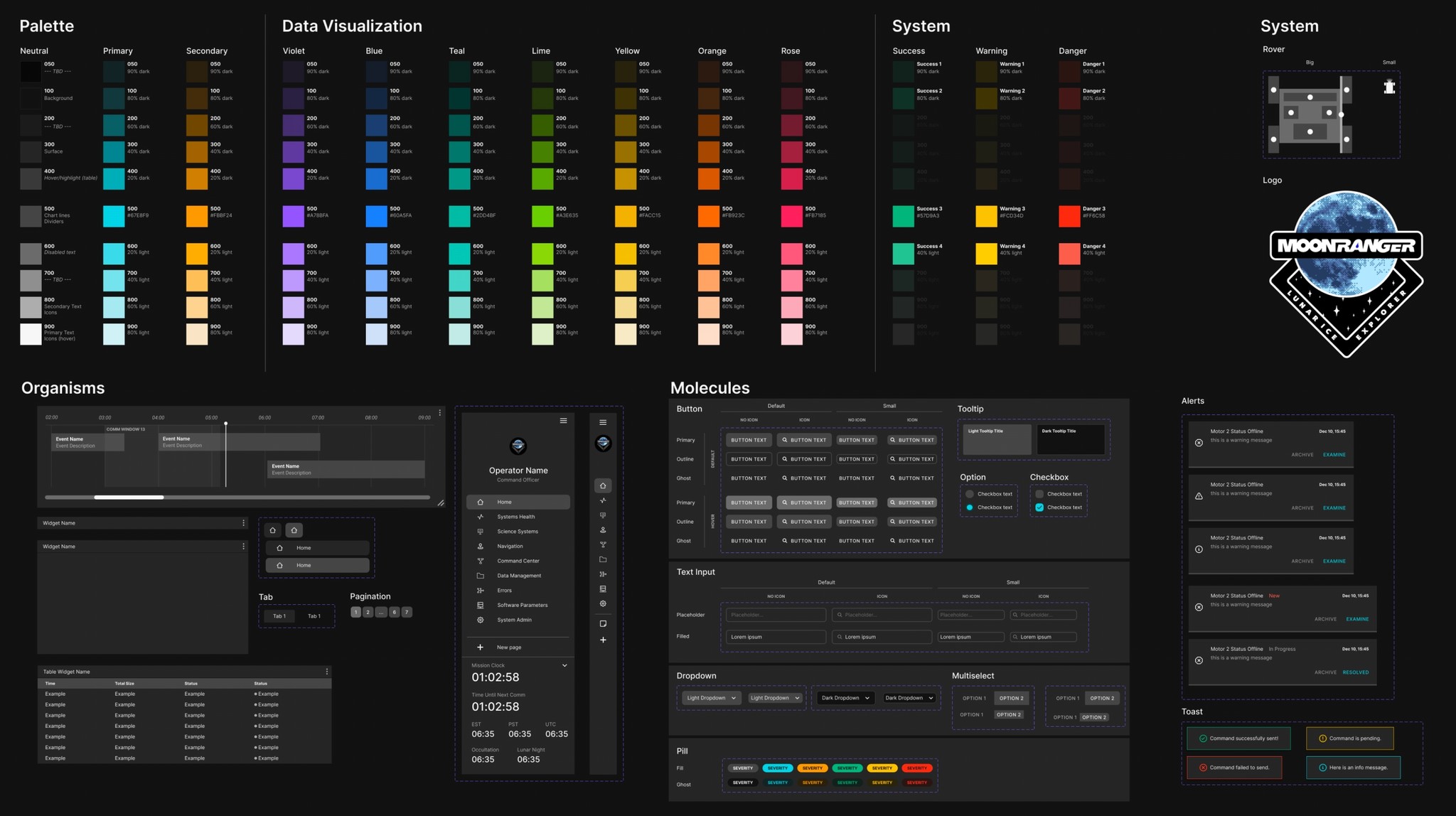
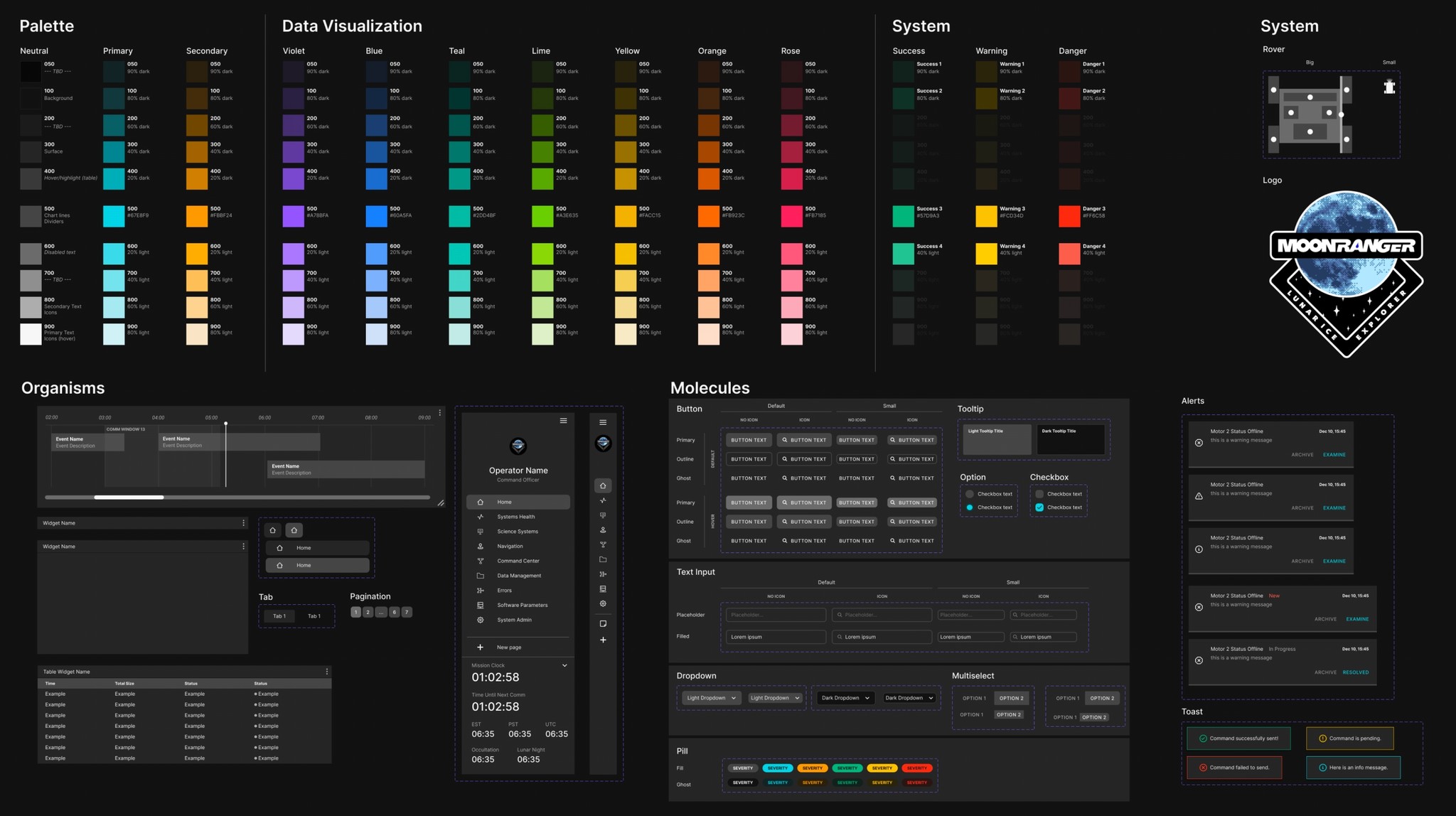
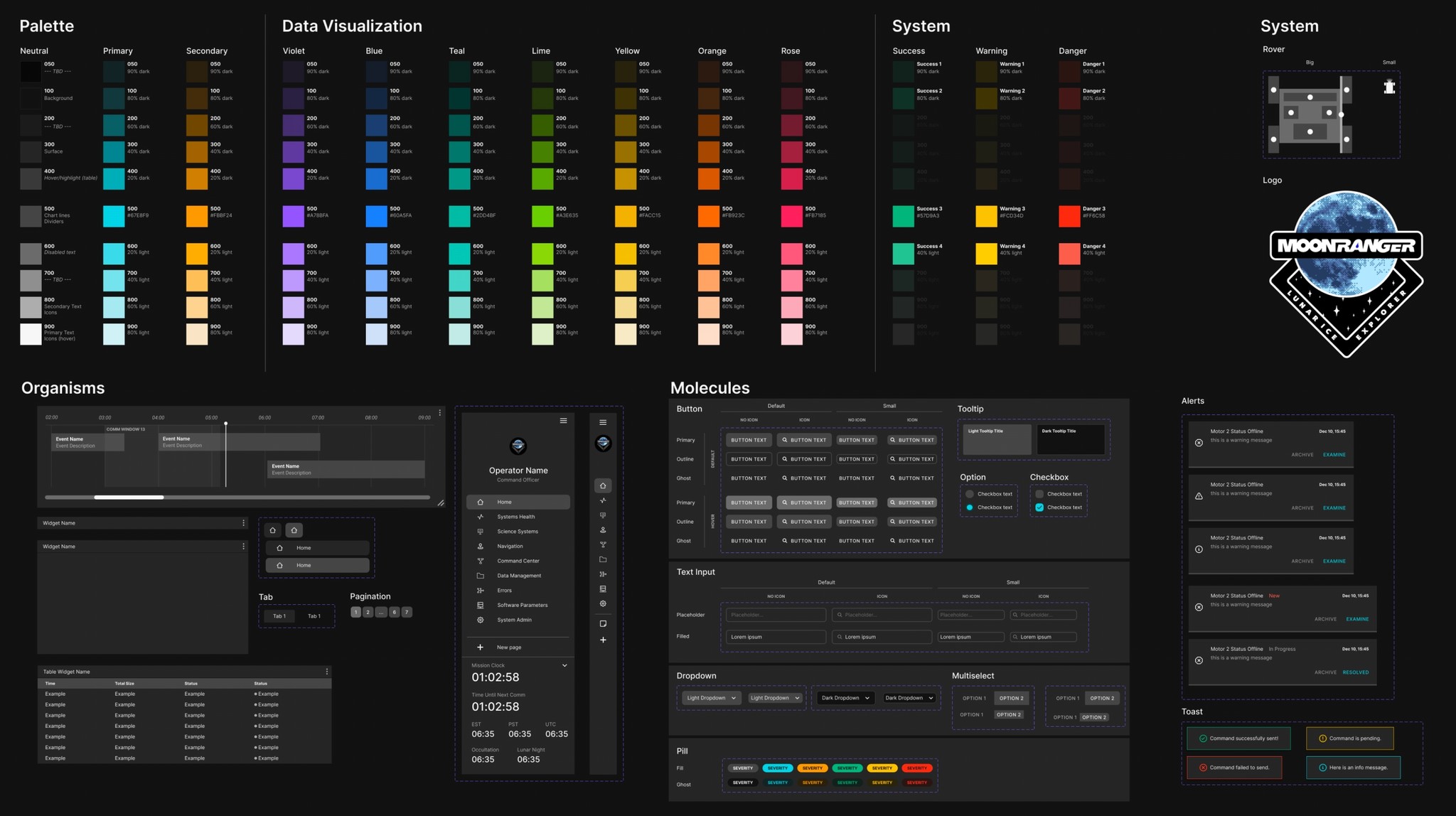
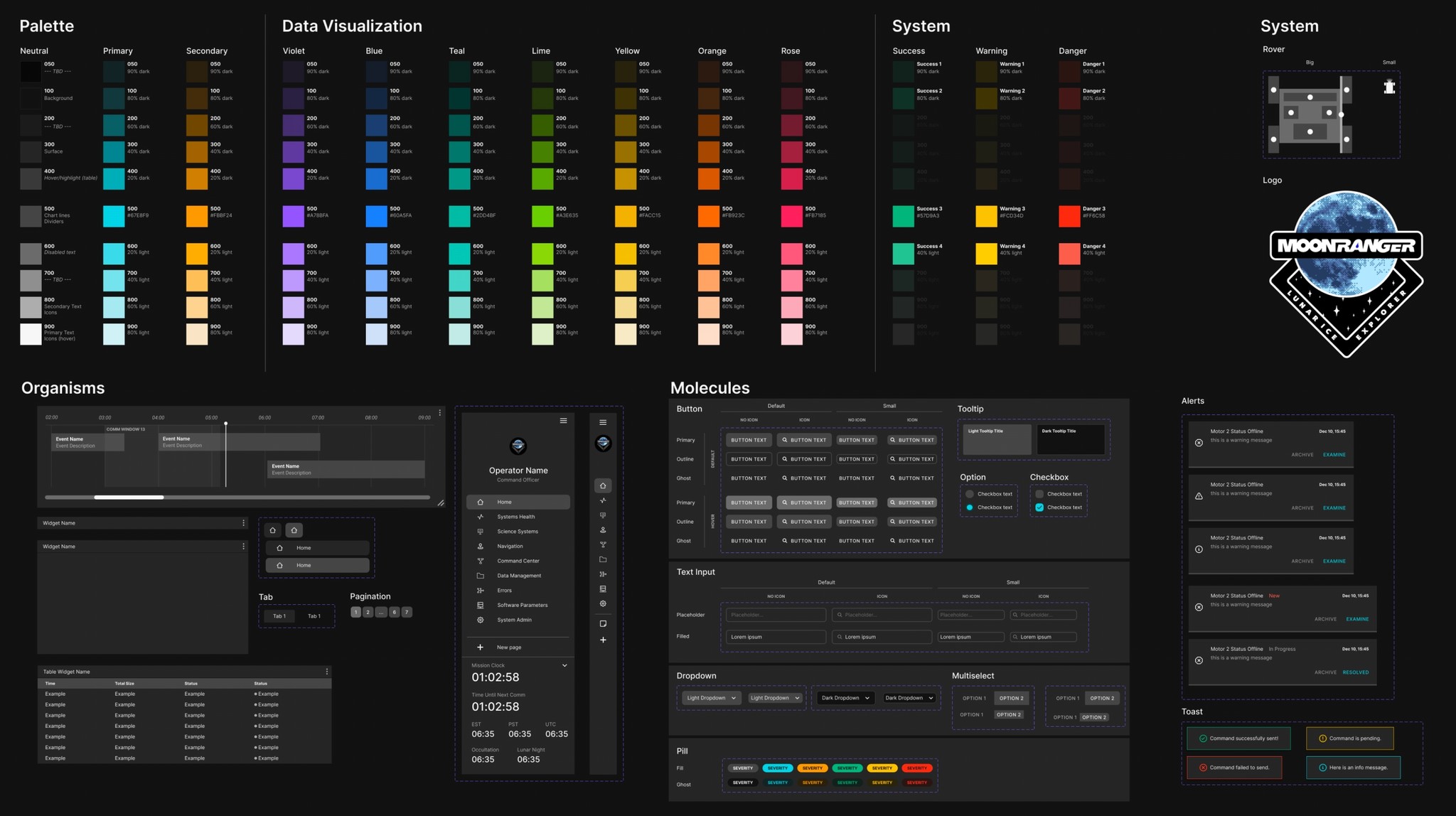
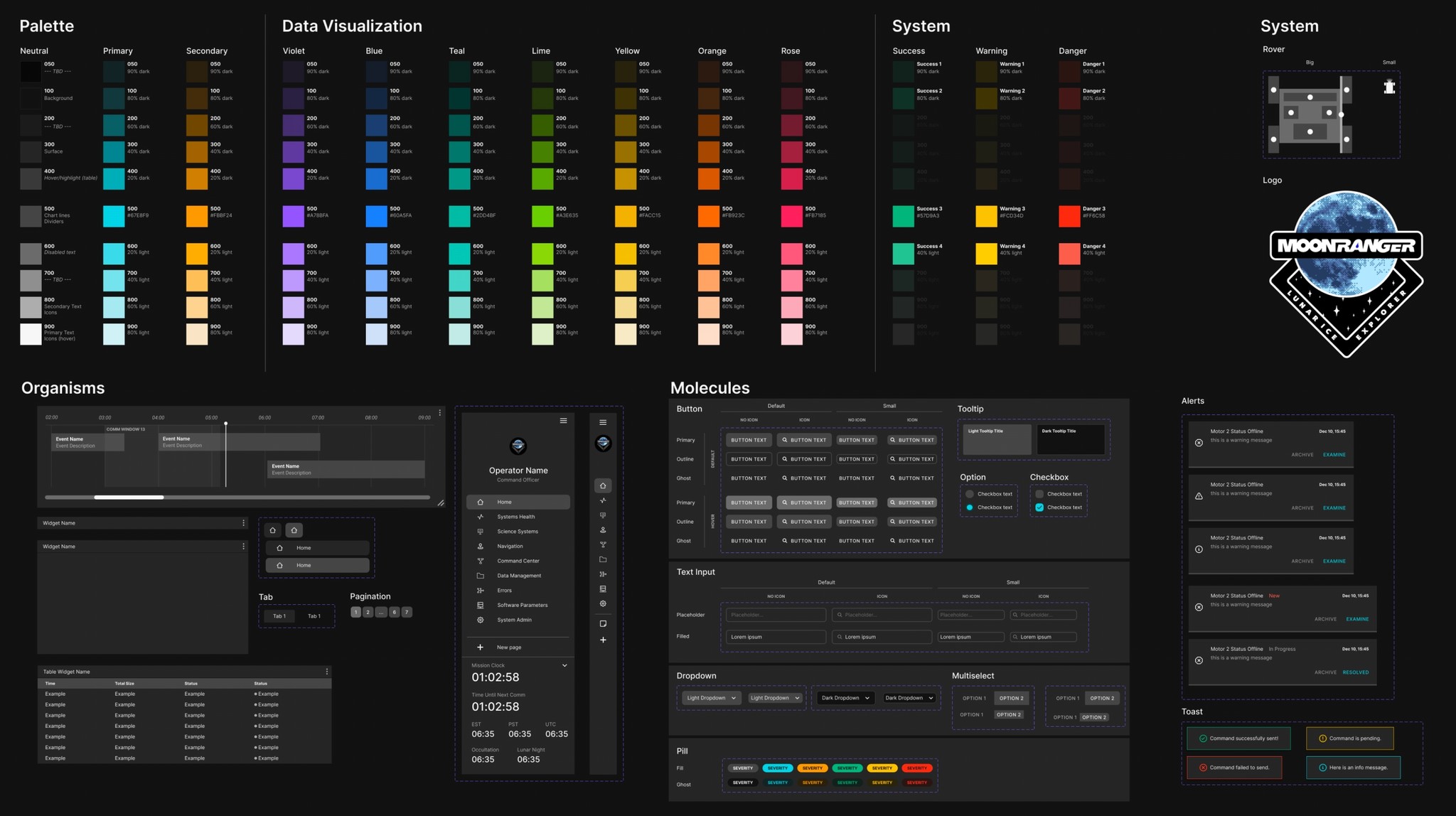
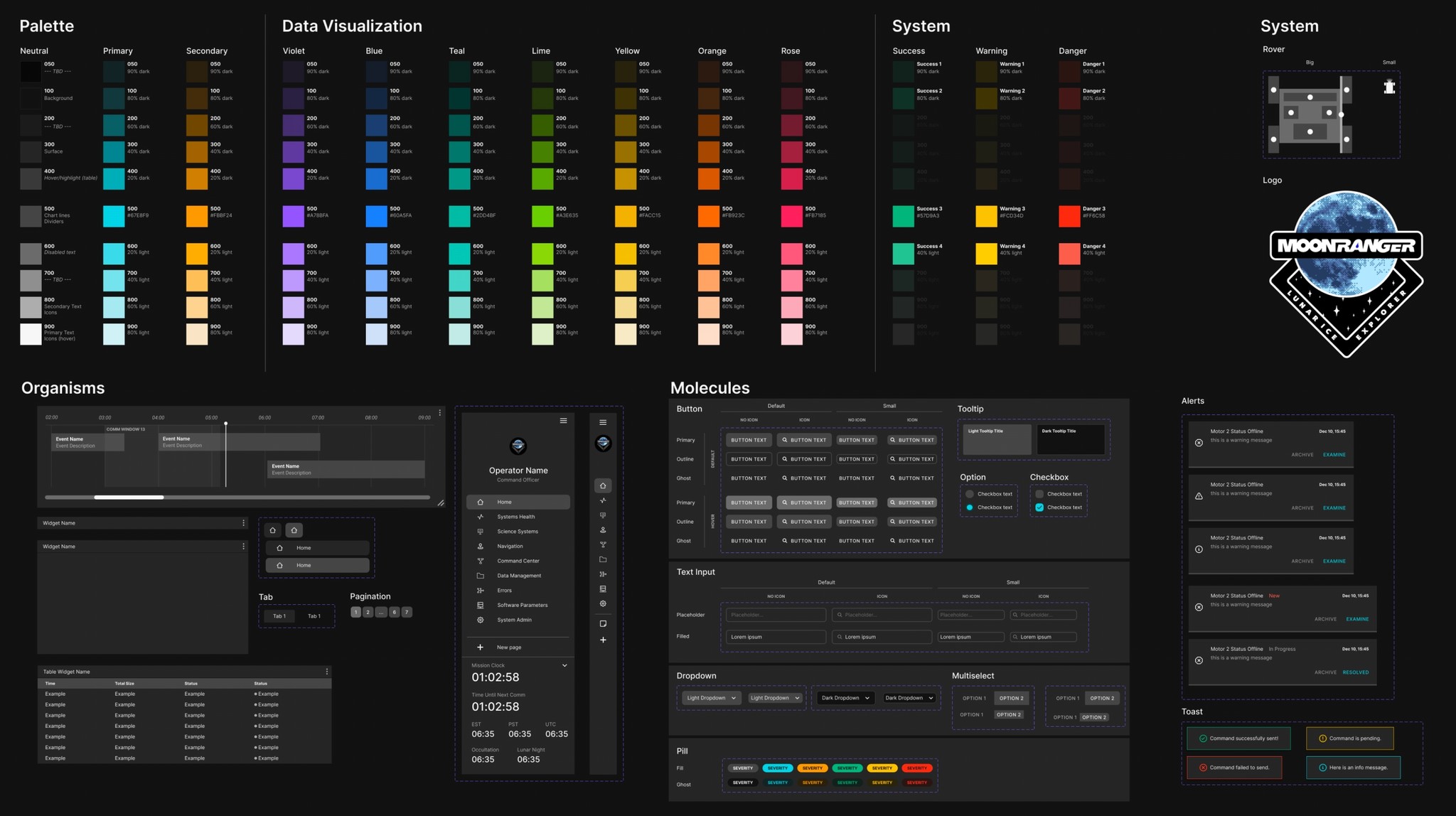
Visual Language
An original and comprehensive design system ensures users both new and old can navigate and operate with ease.
An original and comprehensive design system ensures users both new and old can navigate and operate with ease.
An original and comprehensive design system ensures users both new and old can navigate and operate with ease.



Research
Research
Research
Goal
Our goal going into research was to understand feature requirements, operator roles, and context necessary to design the interface.
Goal
Our goal going into research was to understand feature requirements, operator roles, and context necessary to design the interface.
Background
Operators will only have two hours twice a day during the 14-day mission where they will be able to connect to the rover. They must maximize the time they have to complete actions during this window, and sufficiently prepare outside of it. Operators will be trained ahead of time, but may have to step in for each other or be quickly replaced in case of emergency.
Background
Operators will only have two hours twice a day during the 14-day mission where they will be able to connect to the rover. They must maximize the time they have to complete actions during this window, and sufficiently prepare outside of it. Operators will be trained ahead of time, but may have to step in for each other or be quickly replaced in case of emergency.
Approach
Our first step was to get a strong grasp on the project as a whole so we could better understand user needs and our role in the scope of the rover as a whole. We started with client documents, but quickly realized combing through the thousands of pages would be an inefficient use of our time.
Approach
Our first step was to get a strong grasp on the project as a whole so we could better understand user needs and our role in the scope of the rover as a whole. We started with client documents, but quickly realized combing through the thousands of pages would be an inefficient use of our time.
So, we opted to minimize our secondary research, focusing those efforts more toward analogous domains and best practices for data-heavy UIs. Instead, we conducted a few different primary research methods: journey mapping, scenario generation, and expert interviews.
So, we opted to minimize our secondary research, focusing those efforts more toward analogous domains and best practices for data-heavy UIs. Instead, we conducted a few different primary research methods: journey mapping, scenario generation, and expert interviews.



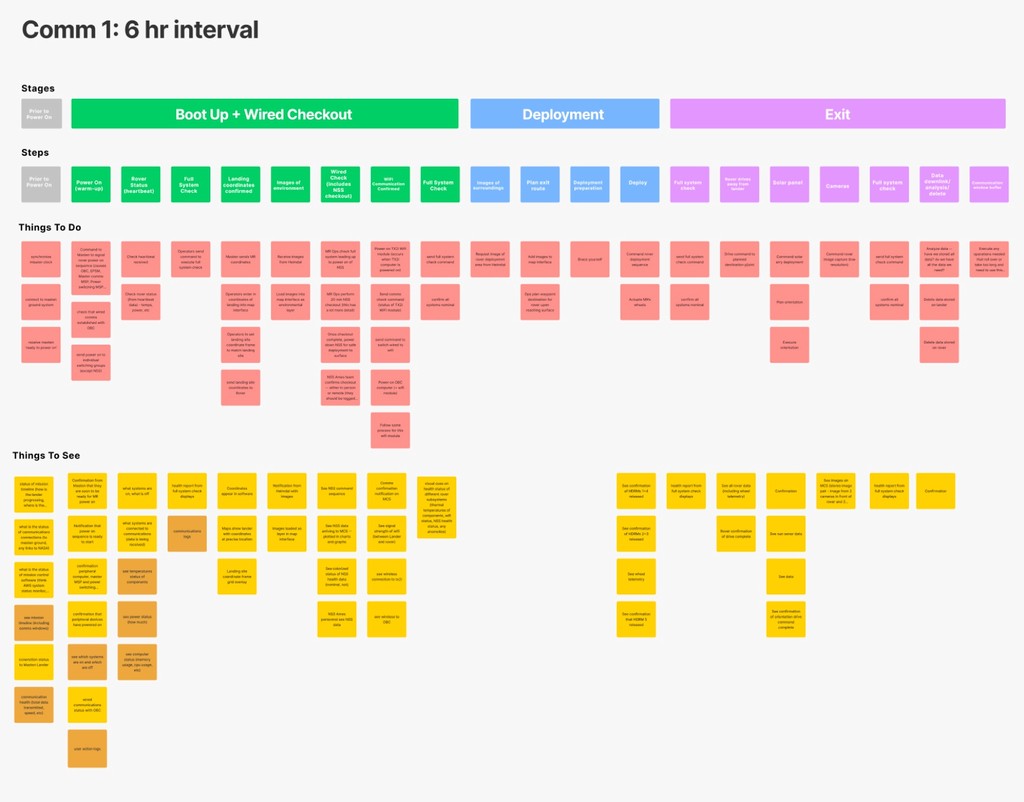
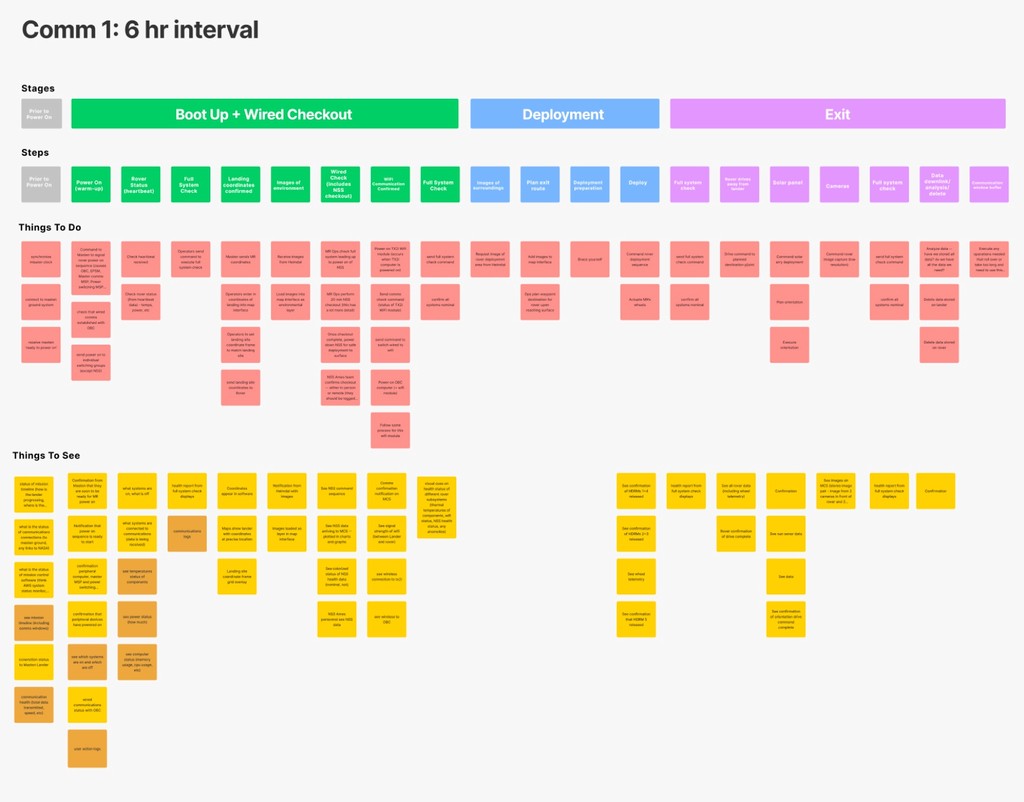
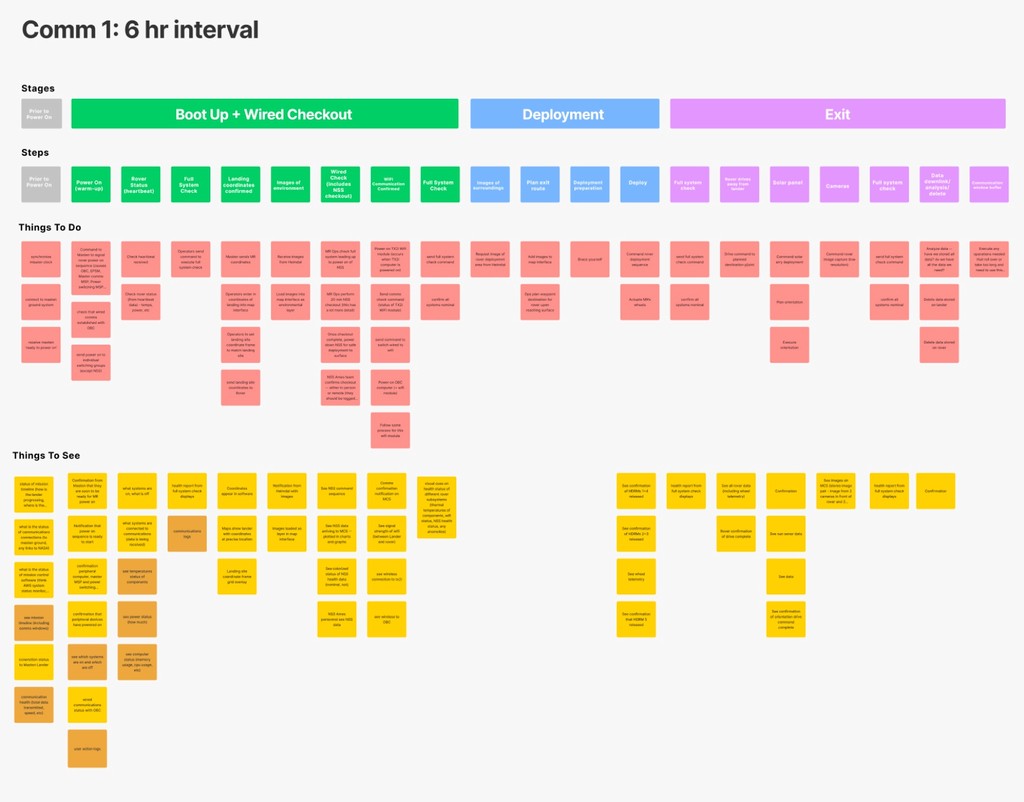
Journey Mapping
Journey Mapping
Clarified what needs to be seen and done during communication windows
Clarified what needs to be seen and done during communication windows



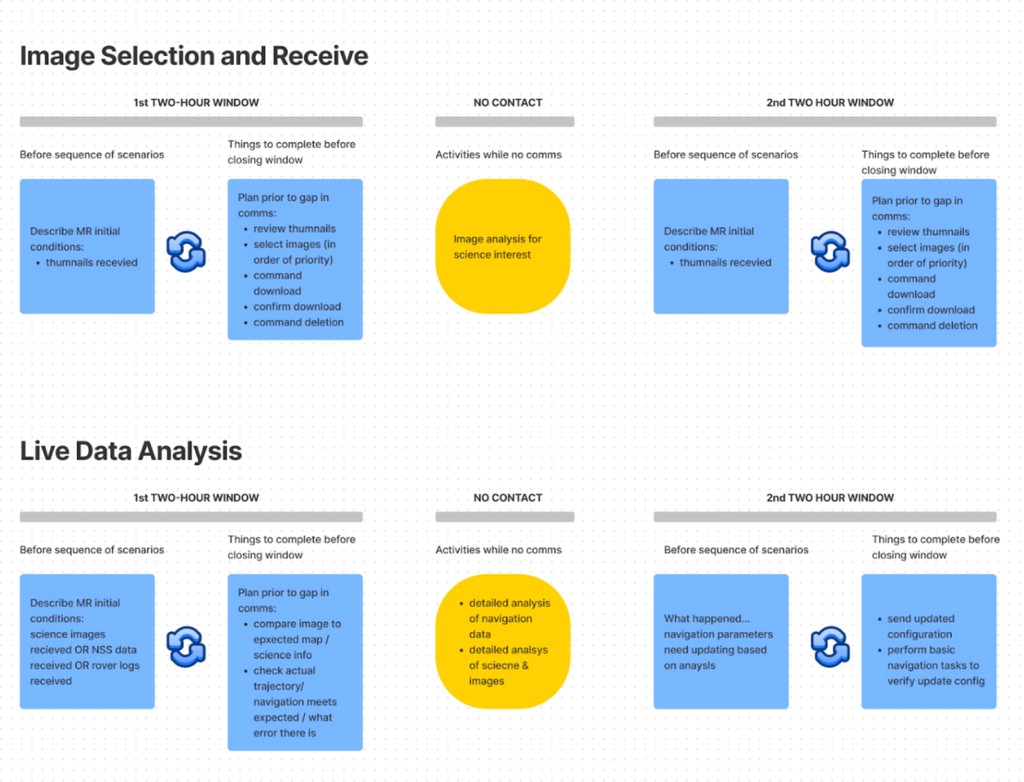
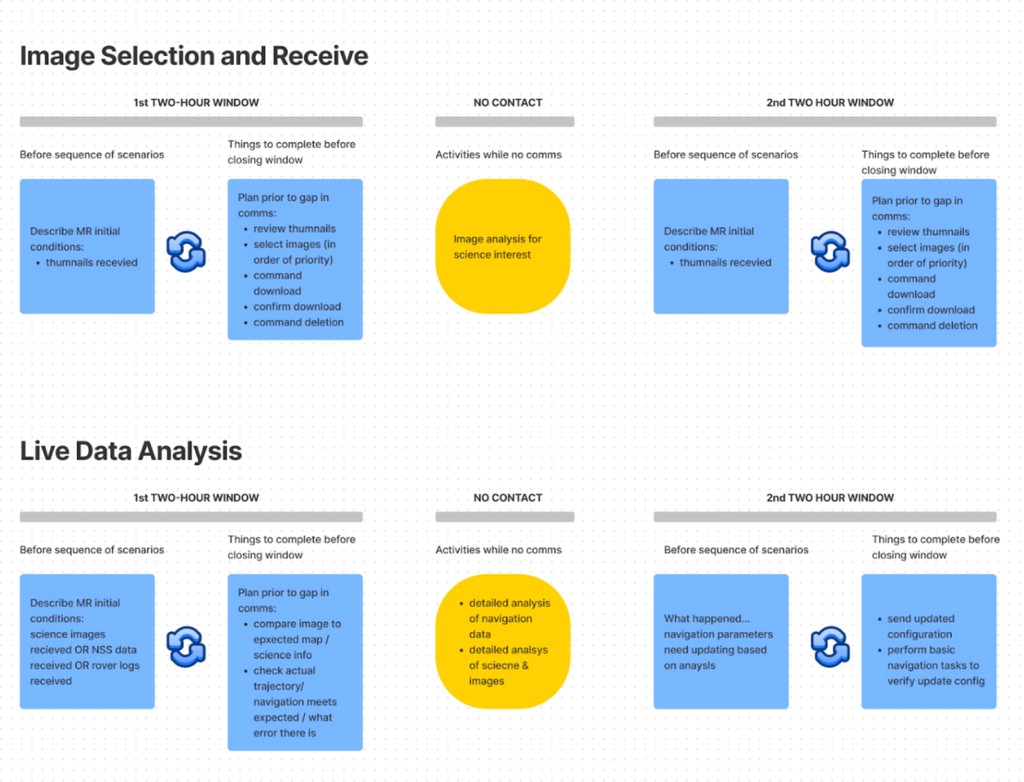
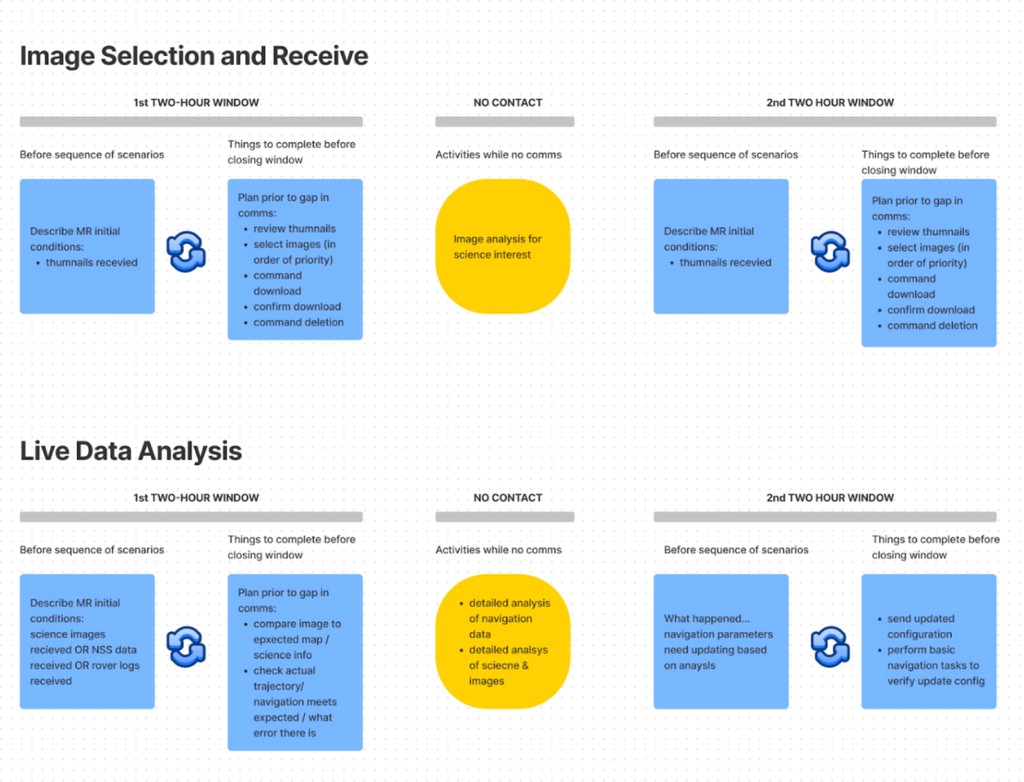
Scenario Generation
Scenario Generation
Helped us recognize and address possible edge cases
Helped us recognize and address possible edge cases
Operator Roles
So far, our research was completed without operator roles, as those had not been defined yet by the mission operations team. Luckily, soon after these workshops, we had new information to work with as we synthesized our information and started to narrow down how we would approach the design.
Operator Roles
So far, our research was completed without operator roles, as those had not been defined yet by the mission operations team. Luckily, soon after these workshops, we had new information to work with as we synthesized our information and started to narrow down how we would approach the design.



We were then able to map these roles with the required features we discovered earlier in our research to start understanding how the structure of our interface might work.
Insights
Our research yielded much information specific to subsystems or operators, but three overarching insights were also revealed.
Insights
Our research yielded much information specific to subsystems or operators, but three overarching insights were also revealed.
1. Individual widgets must still function cohesively across roles and screens
1. Individual widgets must still function cohesively across roles and screens
1. Individual widgets must still function cohesively across roles and screens
2. Operator roles are guiding, mission requirements are defining
2. Operator roles are guiding, mission requirements are defining
2. Operator roles are guiding, mission requirements are defining
3. We must accommodate both subject matter experts and novices
3. We must accommodate both subject matter experts and novices
3. We must accommodate both subject matter experts and novices
Design / Lofi
Design / Lofi
Design / Lofi
Goal
Heading into the first design iteration, we chose to focus on individual widget designs as well as the overall information architecture. This would ensure we understood the operator experience at a micro and macro level before diving deeper into visual details and microinteractions.
Goal
Heading into the first design iteration, we chose to focus on individual widget designs as well as the overall information architecture. This would ensure we understood the operator experience at a micro and macro level before diving deeper into visual details and microinteractions.
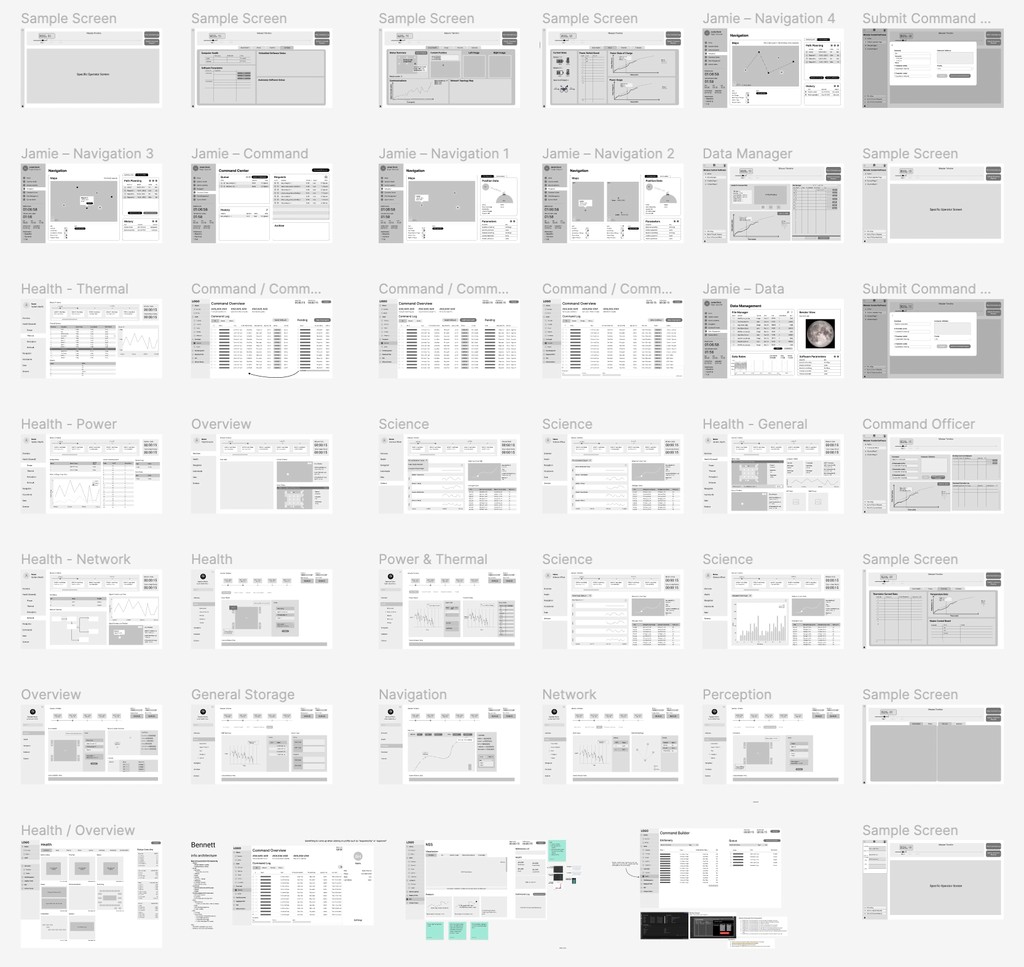
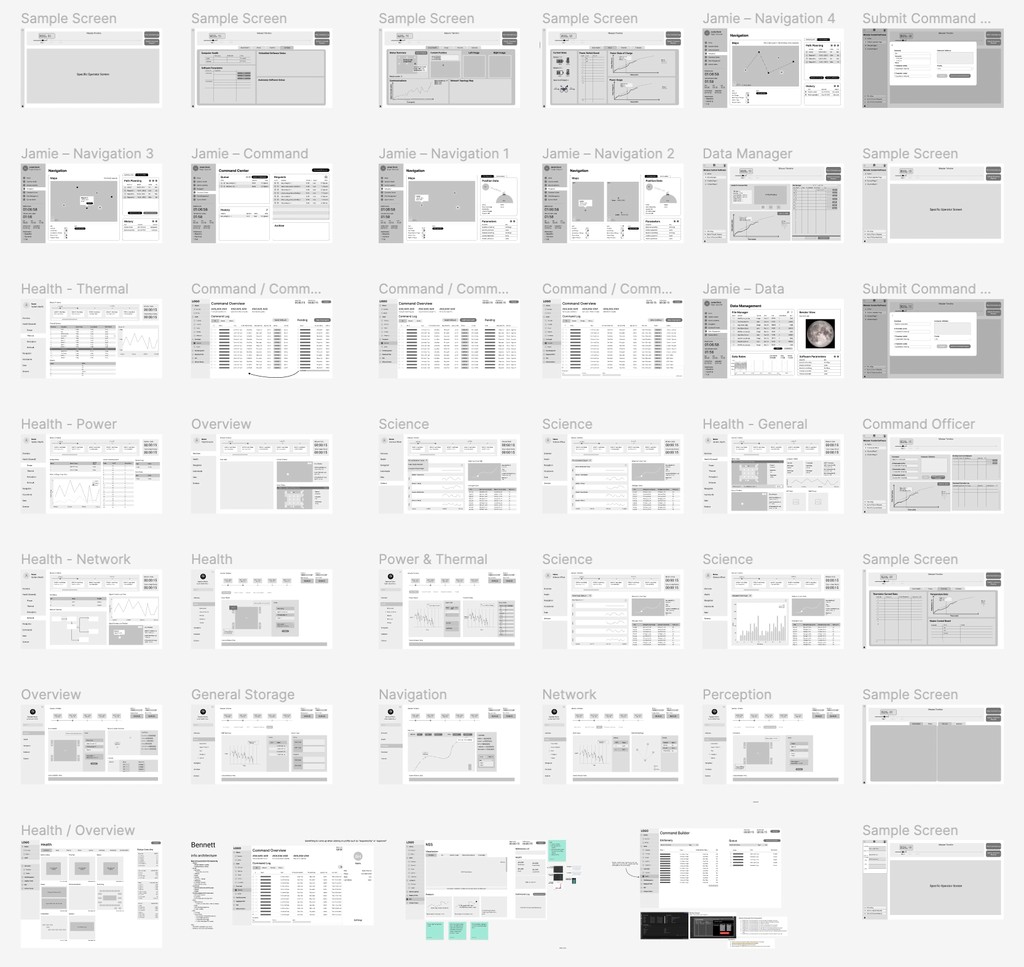
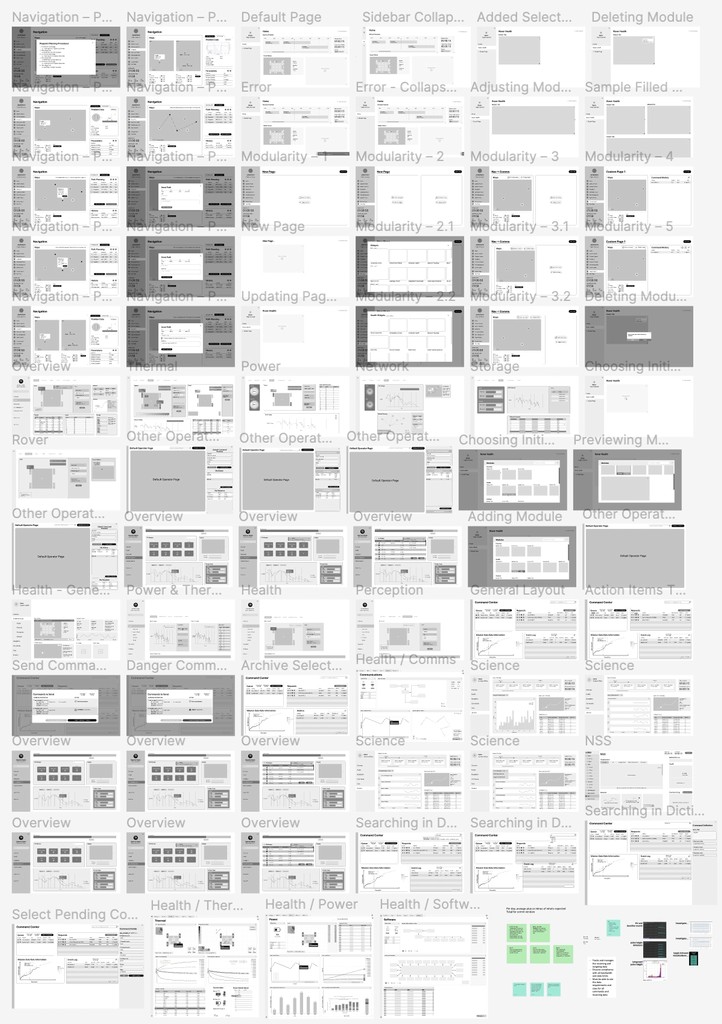
First Iteration
We divided the interface into six separate screens and each took on a few to gather a breadth of ideas.
First Iteration
We divided the interface into six separate screens and each took on a few to gather a breadth of ideas.



Testing
We then brought our designs to novices, experts, and everyone in between to get feedback on content, layout, and widget design choices.
Testing
We then brought our designs to novices, experts, and everyone in between to get feedback on content, layout, and widget design choices.
Insights
Again, we received tons of super valuable feedback, but there were a few overarching points that would apply to nearly every screen we came up with.
Insights
Again, we received tons of super valuable feedback, but there were a few overarching points that would apply to nearly every screen we came up with.
1. We must consider a variety of screen sizes and setups
1. We must consider a variety of screen sizes and setups
1. We must consider a variety of screen sizes and setups
2. Operators want flexibility in what they're viewing
2. Operators want flexibility in what they're viewing
2. Operators want flexibility in what they're viewing
3. Errors need much more consideration and exploration
3. Errors need much more consideration and exploration
3. Errors need much more consideration and exploration
Second Iteration
Using the feedback from our first iteration, we created another round of low fidelity designs specifically focusing on opportunities for modularity and dedicated error flows.
Second Iteration
Using the feedback from our first iteration, we created another round of low fidelity designs specifically focusing on opportunities for modularity and dedicated error flows.



Testing
We then brought back some of the same participants and some new ones to test out these revised designs through 1:1 interviews.
Testing
We then brought back some of the same participants and some new ones to test out these revised designs through 1:1 interviews.
Insights
The feedback from this round helped propel us forward to mid fidelity work, with much complimentary feedback, and still a couple of key insights to take into consideration.
Insights
The feedback from this round helped propel us forward to mid fidelity work, with much complimentary feedback, and still a couple of key insights to take into consideration.
1. We have yet to discover all possible (and important) scenarios
1. We have yet to discover all possible (and important) scenarios
1. We have yet to discover all possible (and important) scenarios
2. The scope of errors is larger and needs further investigation
2. The scope of errors is larger and needs further investigation
2. The scope of errors is larger and needs further investigation
3. Scale, especially time, is vital to understand nearly all data
3. Scale, especially time, is vital to understand nearly all data
3. Scale, especially time, is vital to understand nearly all data
Design / Midfi
Design / Midfi
Design / Midfi
Goal
Now that we had a solid understanding of our information architecure as well as the general purpose and functions of each widget, it was time to dig deeper and make sure our screens were supporting operators as best they could.
Goal
Now that we had a solid understanding of our information architecure as well as the general purpose and functions of each widget, it was time to dig deeper and make sure our screens were supporting operators as best they could.
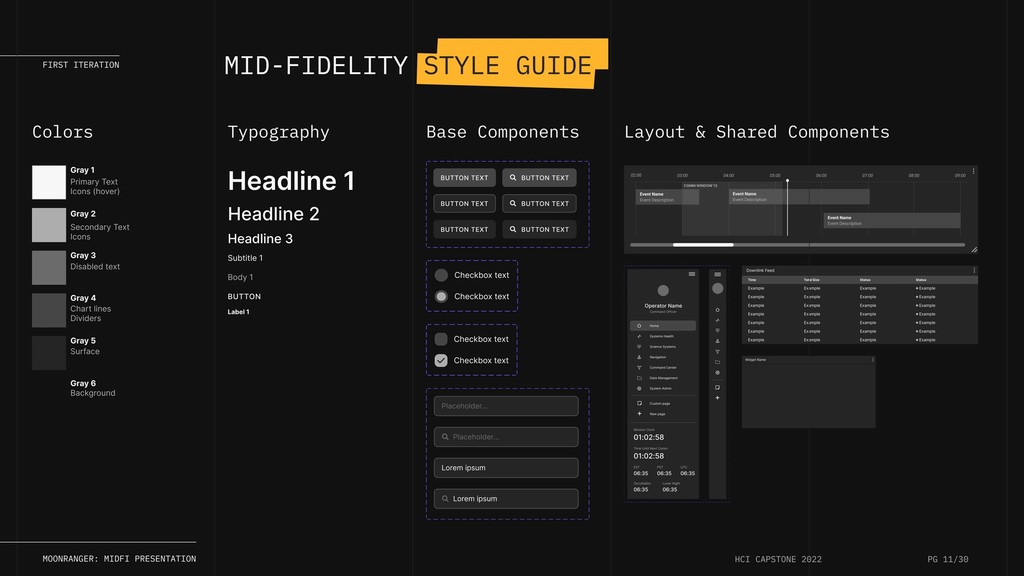
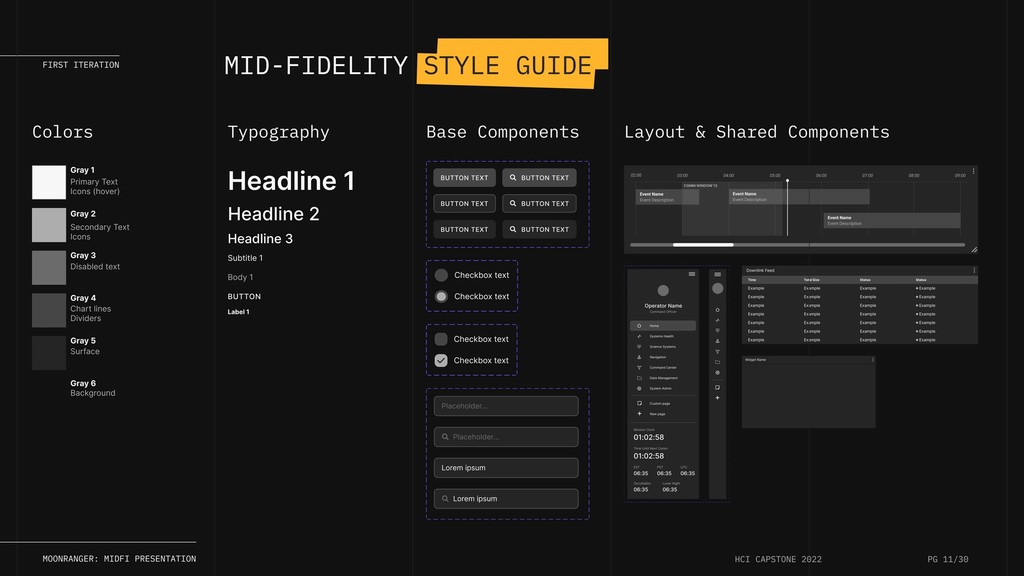
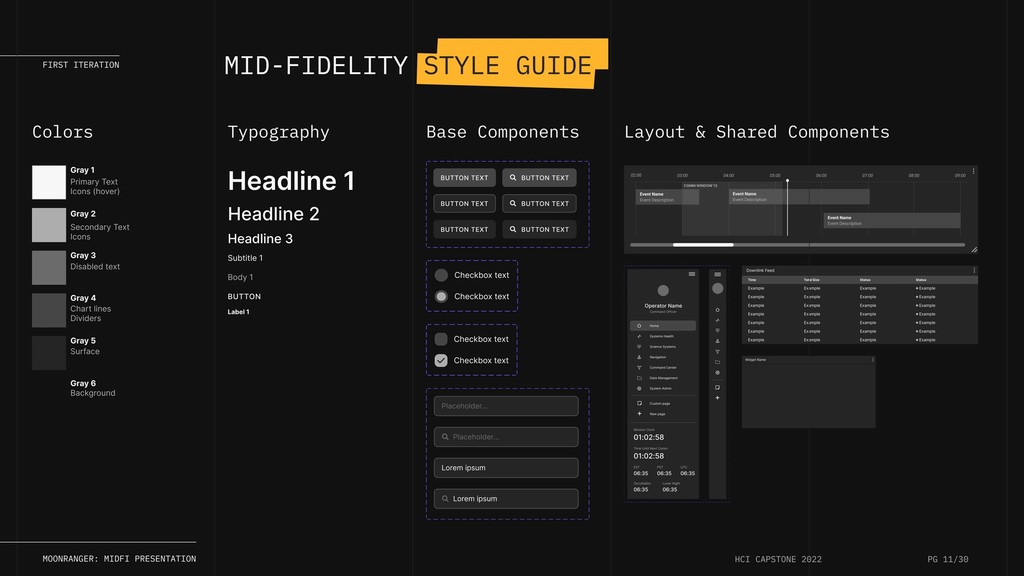
Style Guide
Going into mid fidelity, we also decided to create a simple style guide. This would help us work faster and more consistenly, and ensure that testing participants weren't swayed by the varying visual looks of each screen version.
Style Guide
Going into mid fidelity, we also decided to create a simple style guide. This would help us work faster and more consistenly, and ensure that testing participants weren't swayed by the varying visual looks of each screen version.



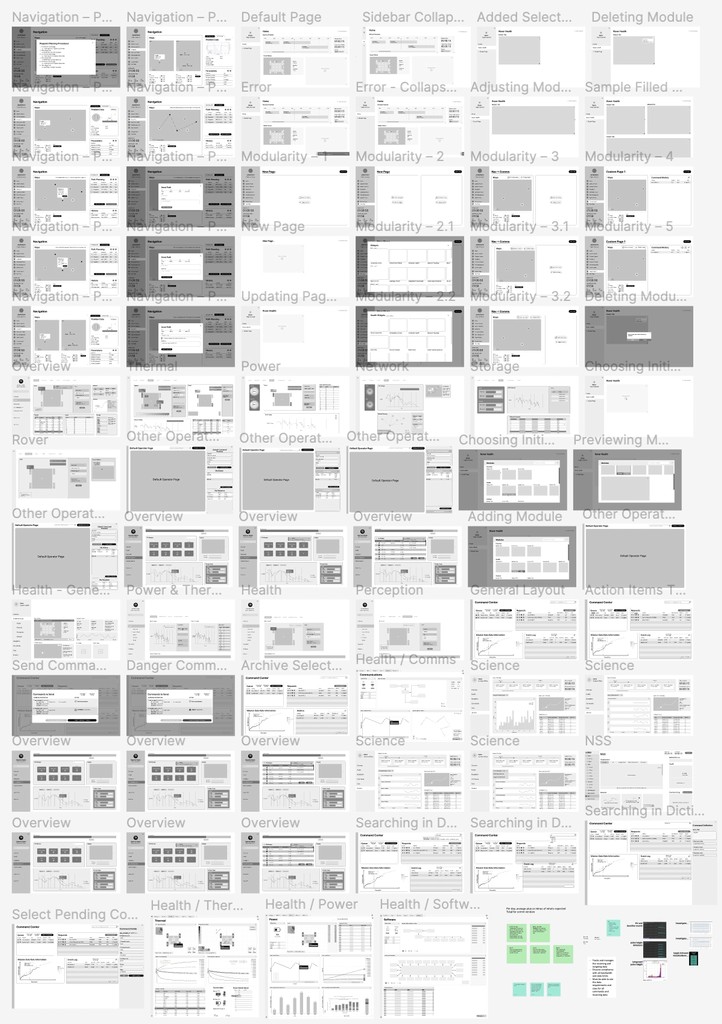
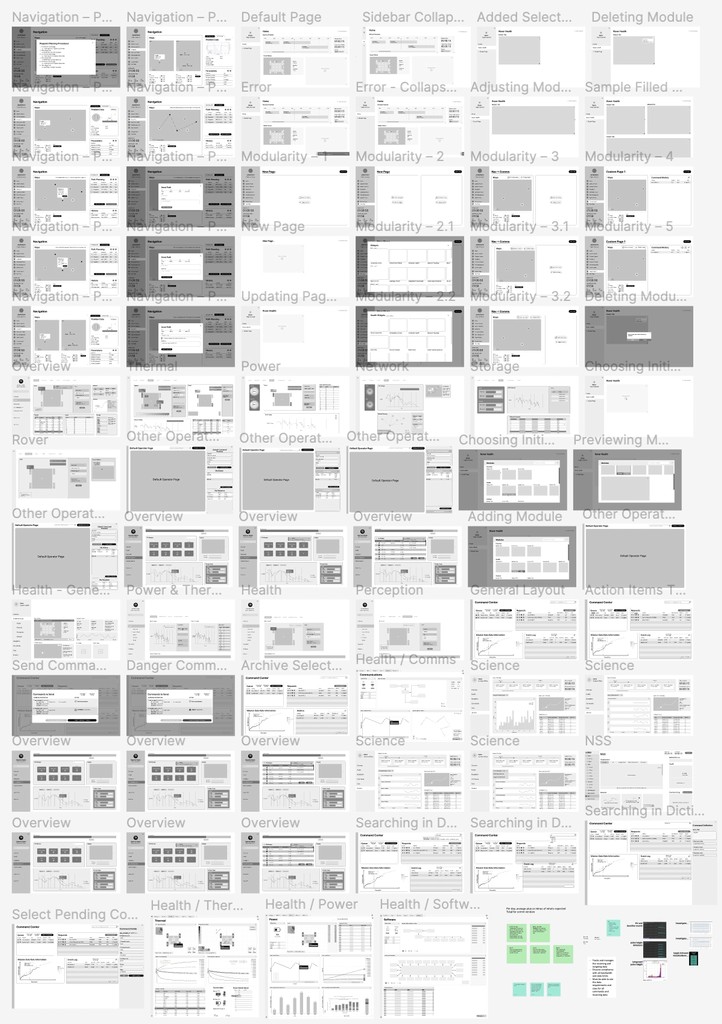
Iterating
Using our new style guide and the feedback garnered from our last round of testing, we created a new set of screens specifically aimed at detail and usability. We added new error screens and a time scale to all relevant pages, in an effort to relate data from one screen to the next.
Iterating
Using our new style guide and the feedback garnered from our last round of testing, we created a new set of screens specifically aimed at detail and usability. We added new error screens and a time scale to all relevant pages, in an effort to relate data from one screen to the next.



Testing
In order to get detailed and thorough feedback, we invited subsystem leads and NASA experts to walk through our designs and evaluate them from the operator perspective.
Testing
In order to get detailed and thorough feedback, we invited subsystem leads and NASA experts to walk through our designs and evaluate them from the operator perspective.
Insights
While we found that in many ways we were headed in the right direction, there were still a couple of big points we needed to consider moving forward.
Insights
While we found that in many ways we were headed in the right direction, there were still a couple of big points we needed to consider moving forward.
1. We must align our efforts with not only operator priority, but development priority
1. We must align our efforts with not only operator priority, but development priority
1. We must align our efforts with not only operator priority, but development priority
2. The context of some widgets may be variable and change what is immediately important to see
2. The context of some widgets may be variable and change what is immediately important to see
2. The context of some widgets may be variable and change what is immediately important to see
Design / Hifi
Design / Hifi
Design / Hifi
Goal
Finalize our designs both functionally and visually for handoff to the development team.
Goal
Finalize our designs both functionally and visually for handoff to the development team.
Design System
Based off of our style guide from midfi, we created a full-fledged design system including layouts, color, typography, and custom components.
Design System
Based off of our style guide from midfi, we created a full-fledged design system including layouts, color, typography, and custom components.



First Iteration
Using this new design system and the feedback we got from our last round of feedback, we brought our designs into hifi, dedicating our energy toward the screens that were highest need (vs want) and would allow operators to work more efficiently as a team.
First Iteration
Using this new design system and the feedback we got from our last round of feedback, we brought our designs into hifi, dedicating our energy toward the screens that were highest need (vs want) and would allow operators to work more efficiently as a team.



Paper Mission
We used two main feedback methods with these nearly final designs. First, we conducted a paper mission, essentially, a mock mission. This allowed us to see how our designs held up when faced against real tasks that a group of people would have to complete, and helped us discover detailed flaws and hold ups that would negatively impact efficiency and clarity during the actual mission.
Paper Mission
We used two main feedback methods with these nearly final designs. First, we conducted a paper mission, essentially, a mock mission. This allowed us to see how our designs held up when faced against real tasks that a group of people would have to complete, and helped us discover detailed flaws and hold ups that would negatively impact efficiency and clarity during the actual mission.



Client Feedback
Finally, we met with our clients for one last round of feedback. This helped us verify that we were aligned with overall mission goals and development, and also provided an opportunity for them to ask any last questions and ensure we were all on the same page and happy with the plan for our final deliverables.
Client Feedback
Finally, we met with our clients for one last round of feedback. This helped us verify that we were aligned with overall mission goals and development, and also provided an opportunity for them to ask any last questions and ensure we were all on the same page and happy with the plan for our final deliverables.
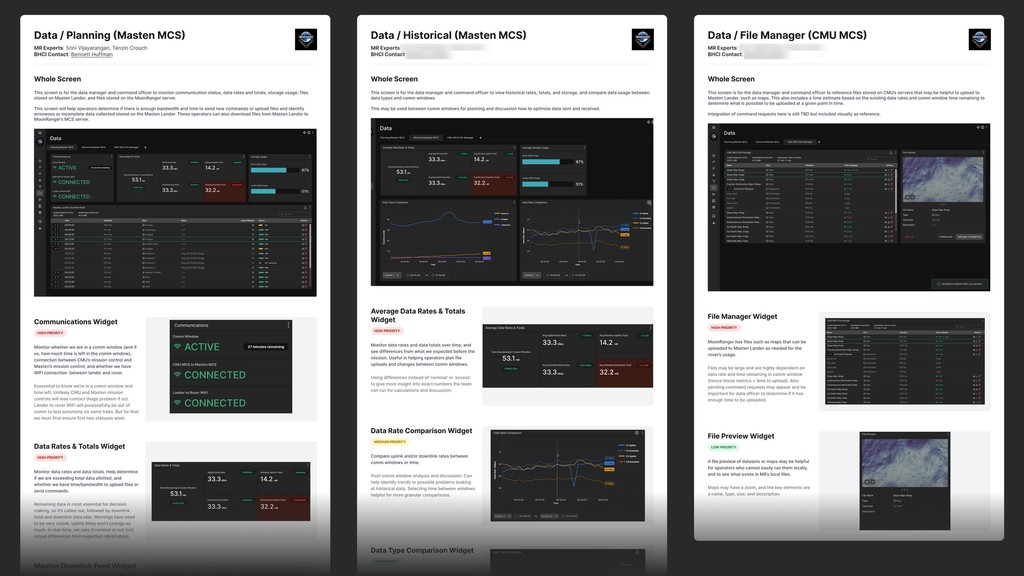
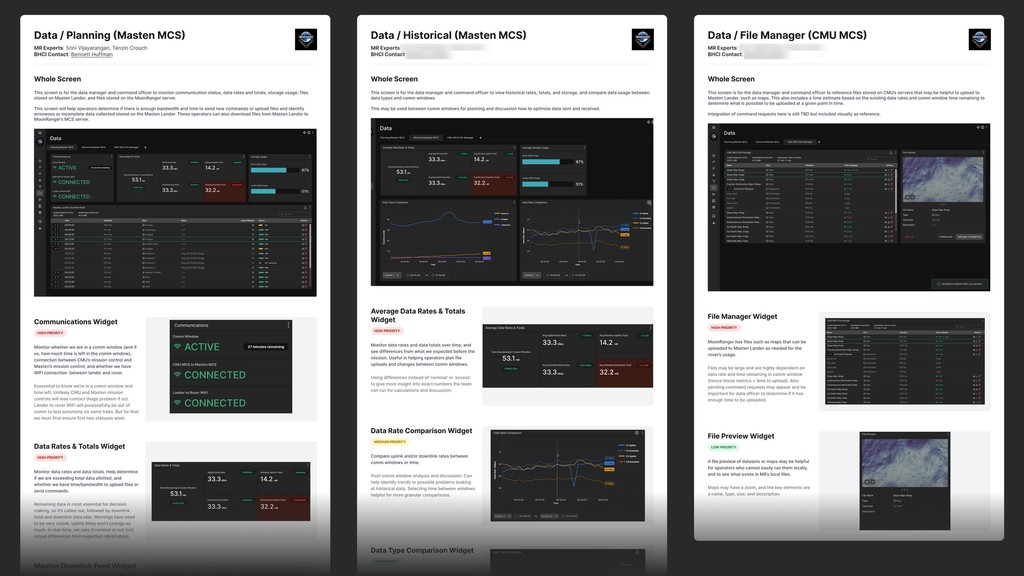
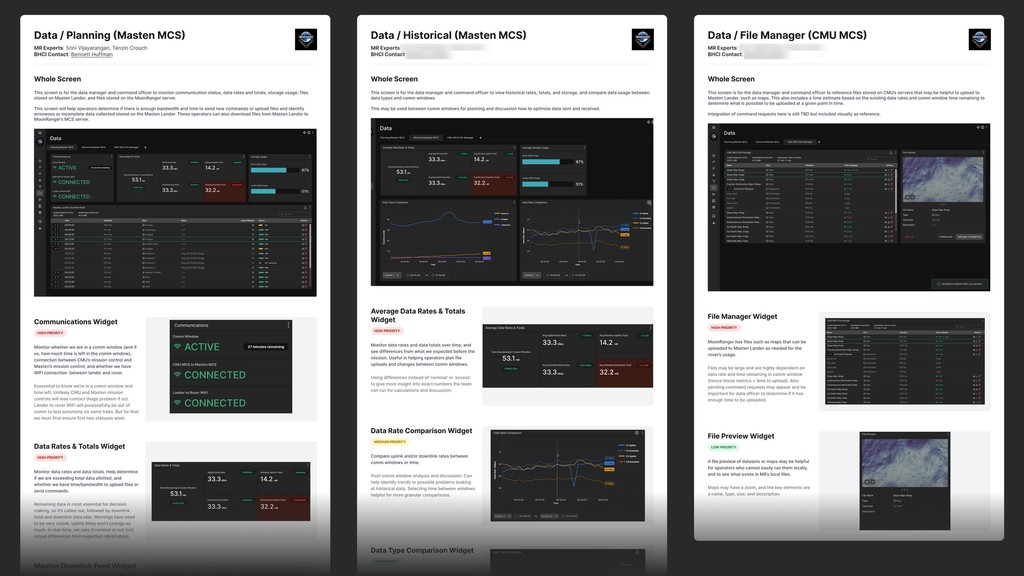
Documentation
After finalizing our designs based on the received feedback, we created detailed documentation for our clients, the development team, and ourselves, to ensure no meaning would be lost and our work was easy to keep track of.
Documentation
After finalizing our designs based on the received feedback, we created detailed documentation for our clients, the development team, and ourselves, to ensure no meaning would be lost and our work was easy to keep track of.



Delivery
Delivery
Delivery
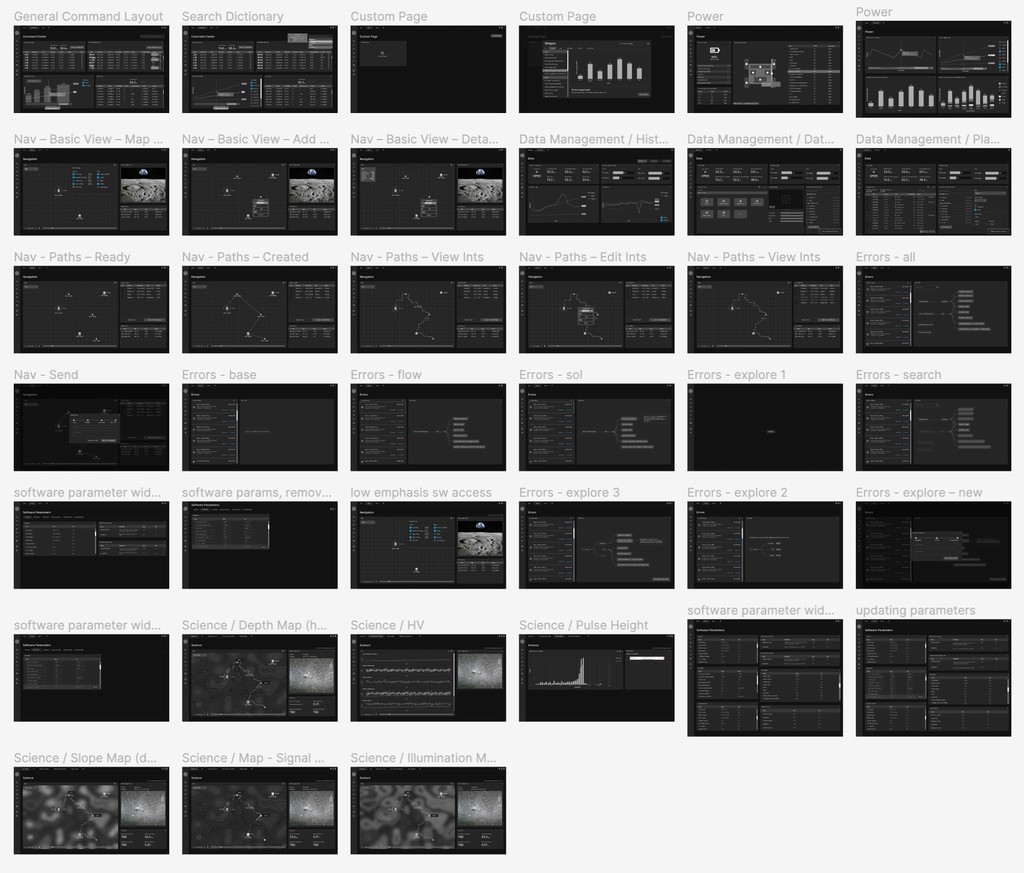
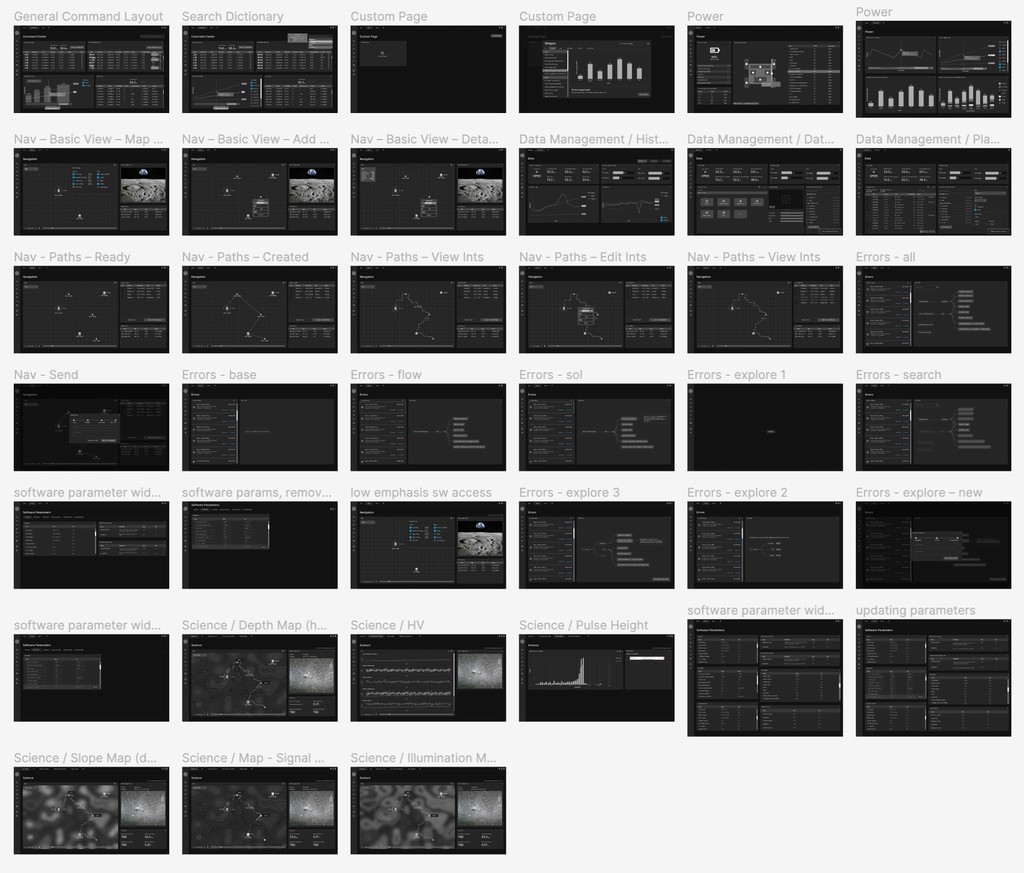
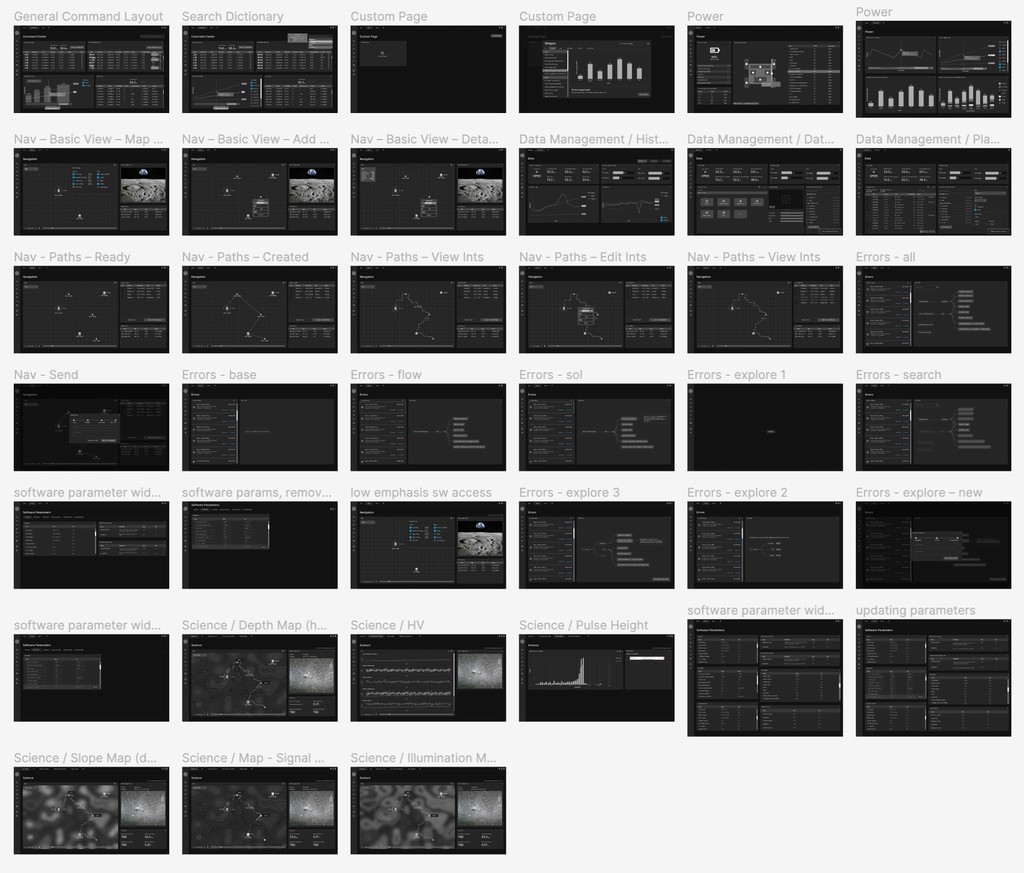
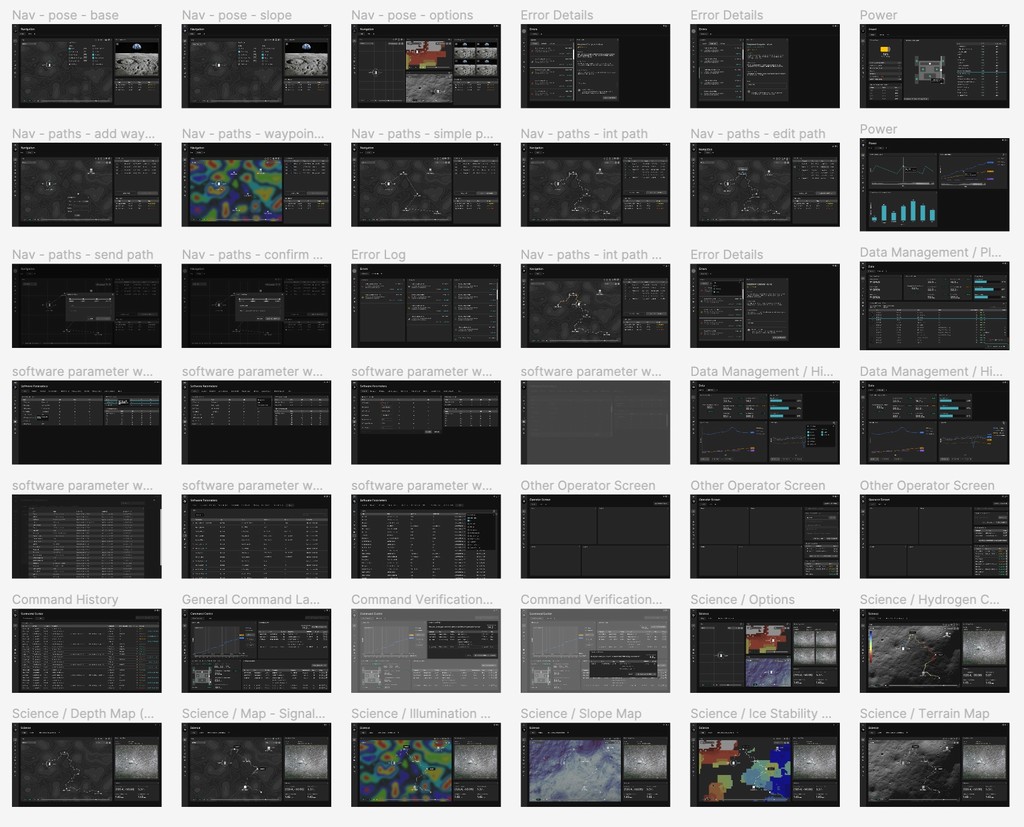
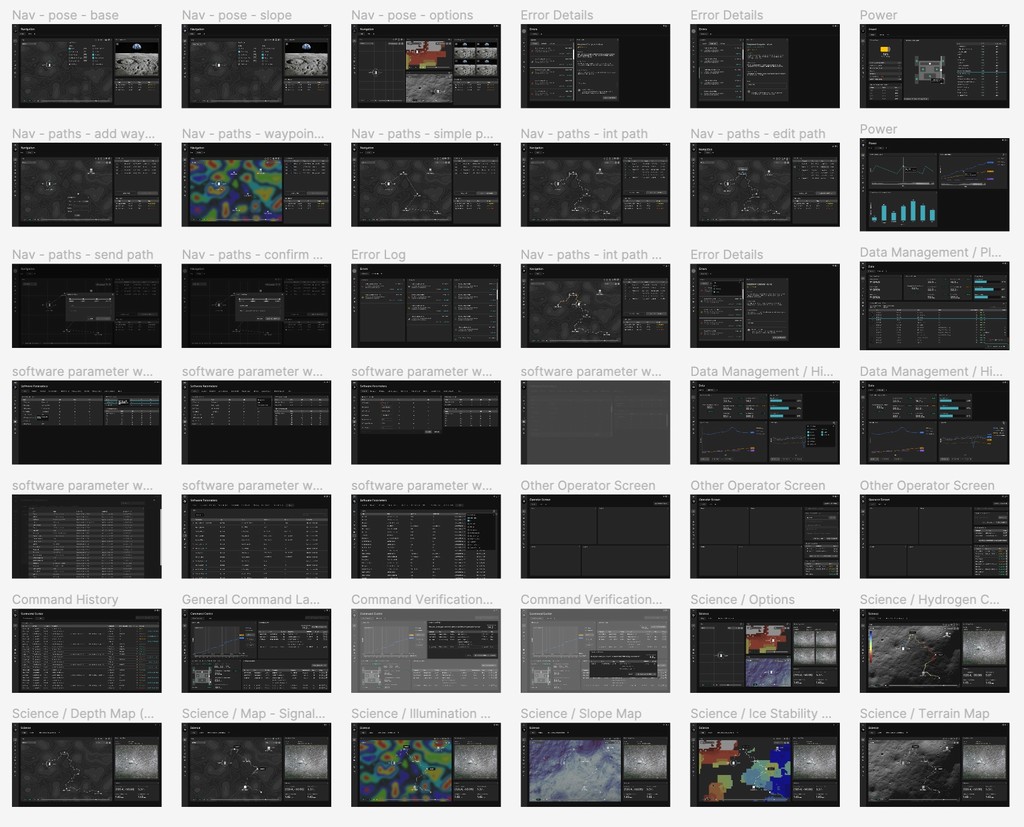
Final Product
A mission control system that enables operators to efficiently and effectively in order to find ice on the Moon.
Final Product
A mission control system that enables operators to efficiently and effectively in order to find ice on the Moon.



The main screens shown below are the primaries for their respective sectors, with accompanying screens behind. For more detail on this project, contact me!